
Portfolio
Résumé
Ce projet a été réalisé dans le cadre du cours Design Web. Nous devions créer notre propre portfolio de A à Z, afin que ce site nous représente le mieux.
Consignes
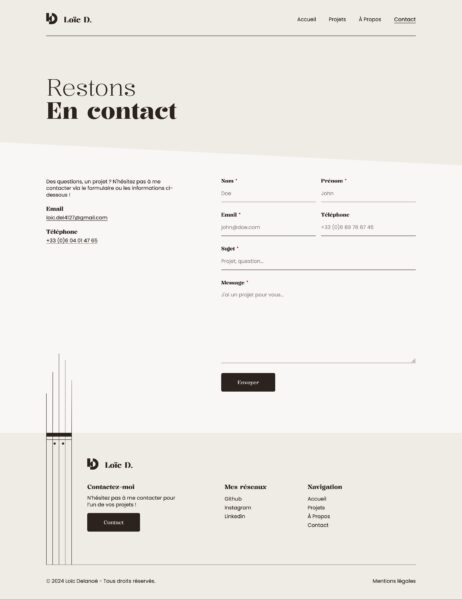
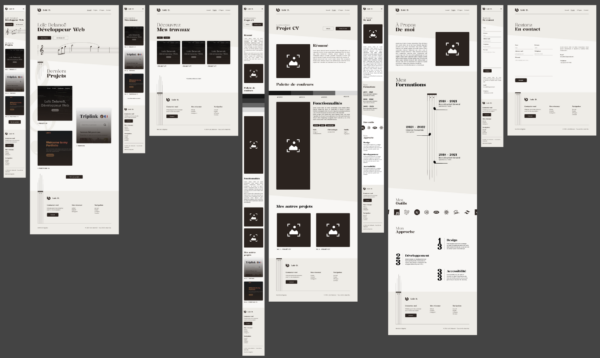
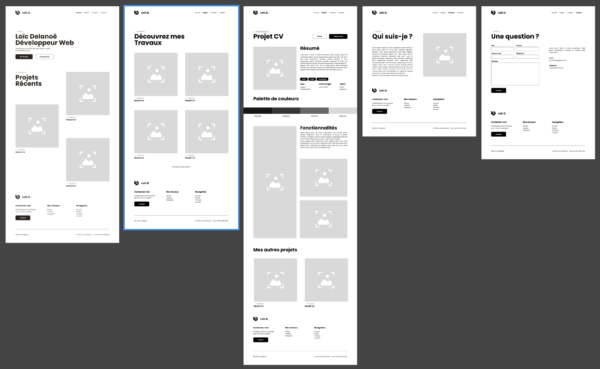
Ce site internet devait contenir au minimum une page d’accueil, une page “à propos” afin de nous présenter, une page contact avec un formulaire pour que les utilisateurs puissent nous contacter, une page “projets” où doivent être présent tous les projets que nous avons pu réaliser ainsi qu’une page individuelle pour chaque projet.

Palette de couleurs
- #2C231E
- #F0ECE6
- #F8F7F5

Inspiration
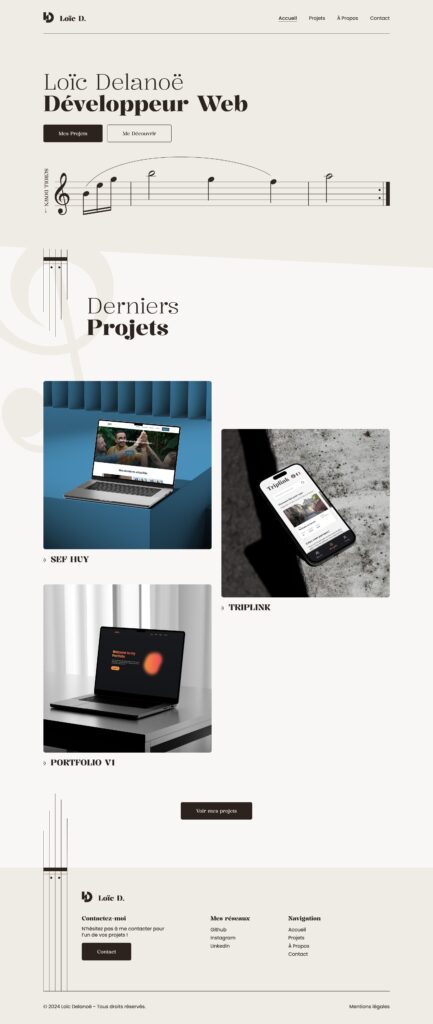
Pour la maquette, j’ai voulu faire quelque chose d’épurer et qui respire afin que l’utilisateur ne soit pas perdu avec trop d’informations sur la page.
Au niveau du design, j’ai choisi une police à empattement pour les titres, ressemblant à une didone pour le côté élégant, Kalnia, j’ai aussi choisi cette police pour ses terminaisons en forme de goutte qui rappelle les notes de musique sur une partition. Pour la seconde police, je suis parti sur une linéale géométrique, Poppins, pour ajouter du contraste avec Kalnia.
Technologies
Côté front-end j’ai utilisé du HTML, SCSS et Javascript. Le SCSS m’a permis de séparé mes différentes feuilles de style durant le développement afin de ne pas me perdre dans une feuille de style de 3000 lignes. On peut retrouver quelques fonctionnalités en Javascript comme :
- l’animation au scroll, réalisé avec l’API Intersection Observer;
- le hover au-dessus des miniatures et des images des projets;
- la copie des couleurs en cliquant sur une couleur d’un projet.
Côté back-end, j’ai utilisé PHP avec WordPress et j’ai développé mon système de validation de formulaire.
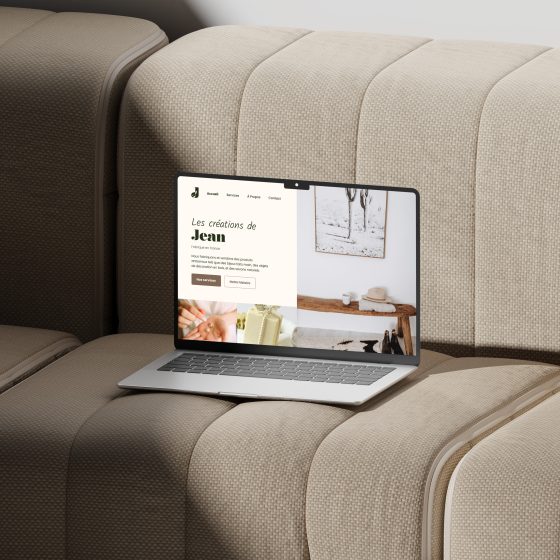
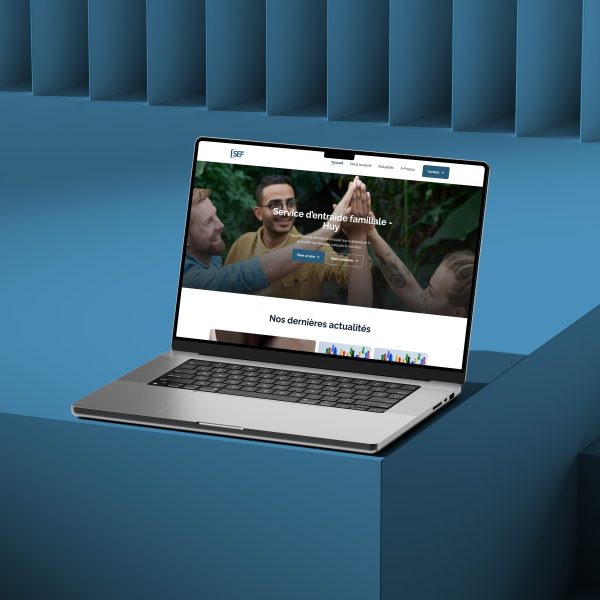
Galerie
Portfolio
Mes autres projets