
Portfolio
Summary
This project was carried out as part of the Web Design course. We had to create our own portfolio from A to Z, so that the site would best represent us.
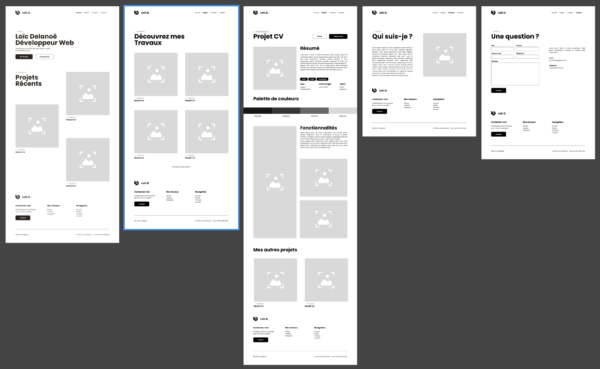
Guidelines
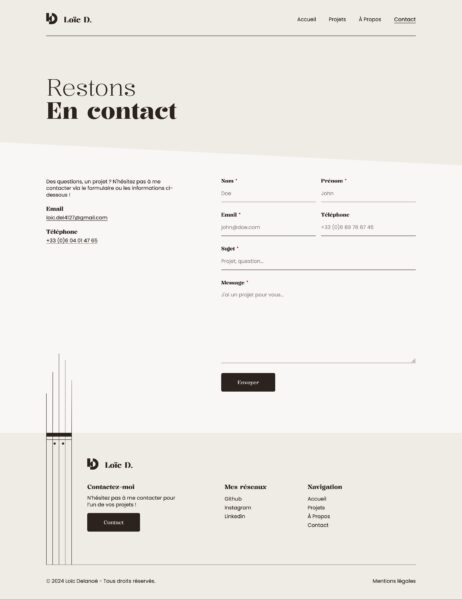
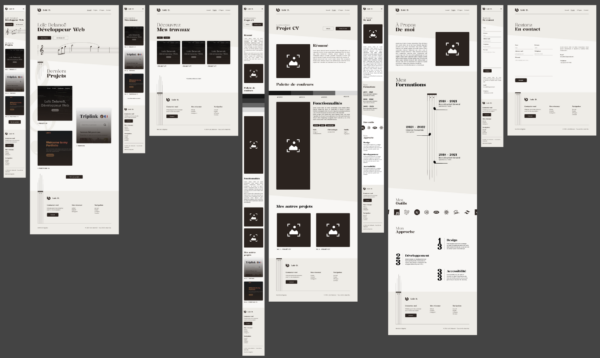
This website had to contain at least a home page, an ‘about us’ page to introduce ourselves, a contact page with a form so that users could get in touch with us, a ‘projects’ page where all the projects we have completed had to be listed, and an individual page for each project.

Colour palette
- #2C231E
- #F0ECE6
- #F8F7F5

Inspiration
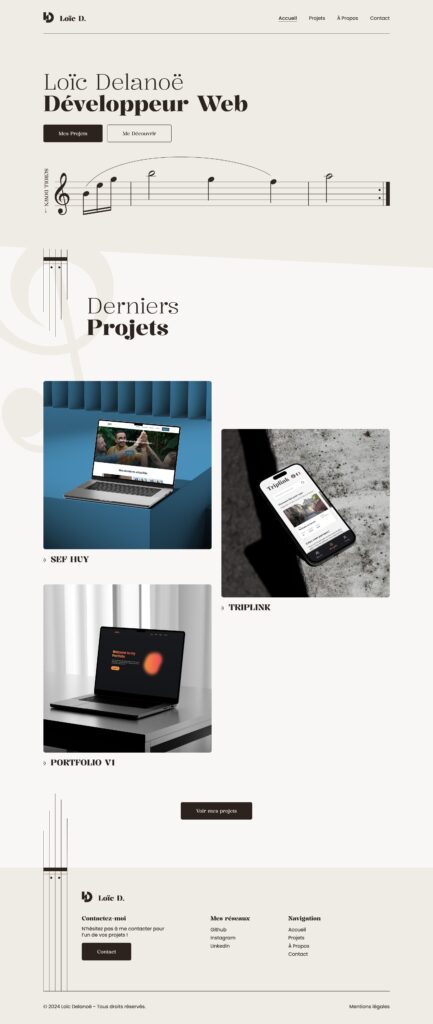
For the layout, I wanted to make something clean and breathable so that the user wouldn’t be lost with too much information on the page.
In terms of design, I chose a serif font for the titles, resembling a didone for elegance, Kalnia, I also chose this font for its teardrop-shaped endings, reminiscent of the musical notes on a score. For the second font, I opted for a geometric linear, Poppins, to add contrast with Kalnia.
Technologies
On the front end I used HTML, SCSS and Javascript. The SCSS allowed me to separate my different style sheets during development so that I didn’t get lost in a 3000-line style sheet. There are a few features in Javascript, such as :
- scroll animation, using the Intersection Observer API;
- hover over project thumbnails and images;
- copy colours by clicking on a colour in a project.
On the back-end, I used PHP with WordPress and developed my form validation system.
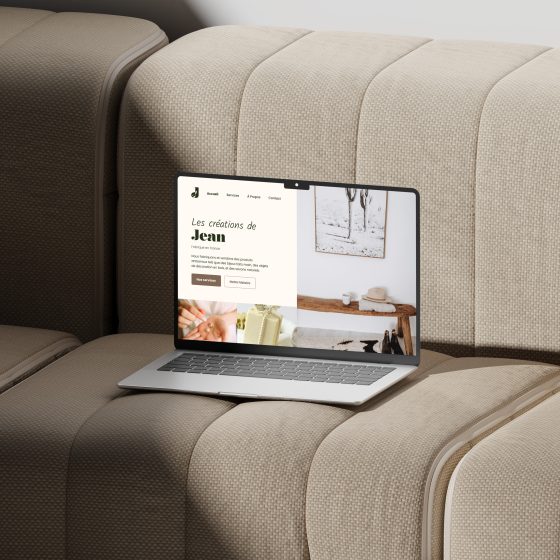
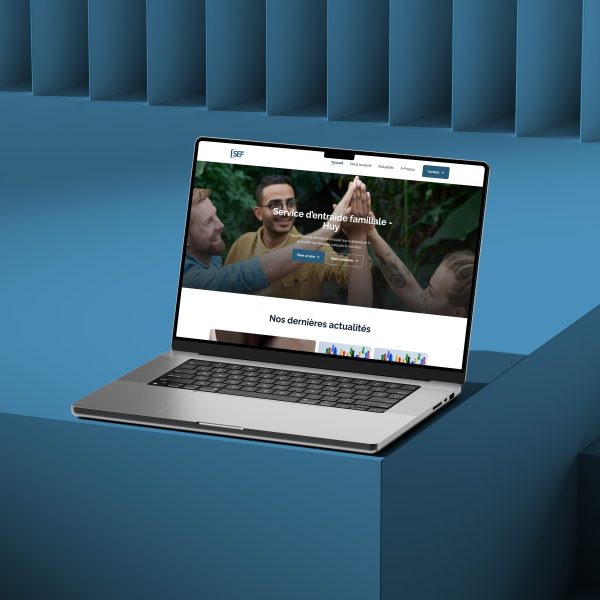
Gallery
Portfolio
My other projects